Crafting an engaging learning experience for kids
Interaction design Game UI design Animation Code-based prototypingGame UI, Animation, Interaction
My role:
Led the design for interaction, UI, animation, and developed low to high fidelity prototypes for 3 overarching game worlds, 7 mini-games, and 2 eReader editions from initial ideation for the board meeting to launching MVP to post-release iteration.
Design duration:
2 years
Platform:
Webapp primarily used on iPad and Chromebook
Methods & Tools:
User flow
Wireframe
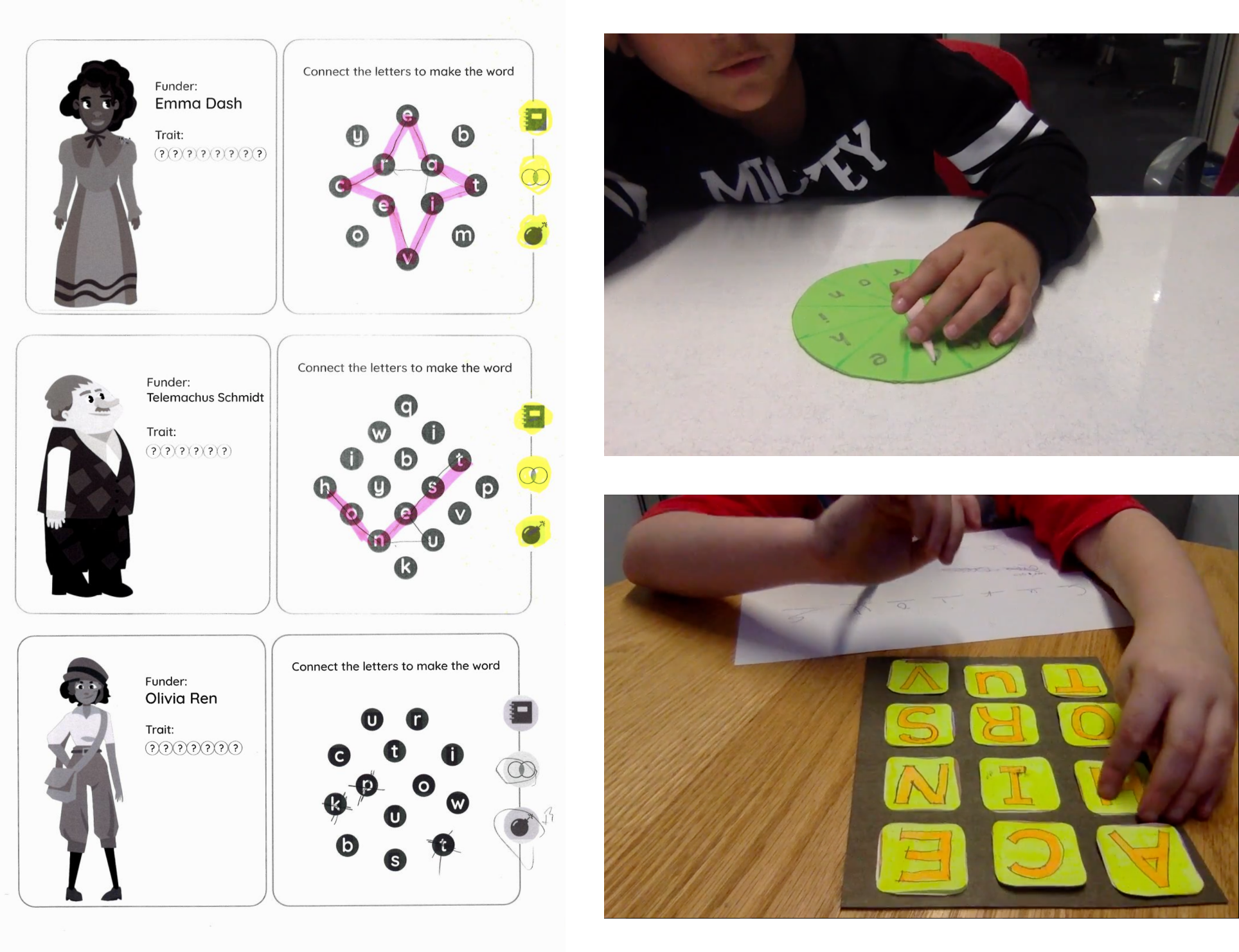
Paper playtesting
Field research
Usability testing
Asset managements
Principle, After Effects
Bodymovin/Lottie
Sketch, Zeplin, CodePen
Team:(directly colaborated)
3 Product managers
2 Creative directors
2 Product designers - me
3 Animators - me
10+ Engineers
3 QA engineers
many stakeholders
Product Overview (K-2 ver.):
Amplify Reading is a personalized reading program that students can’t wait to play. Whether they are just learning to read or mastering close reading, Amplify Reading helps achieve off-the-charts reading growth in grades K–8.
Design Challenges:
- Due to budget and deadline constraints, we had to design one version for all platforms
- Given that we were using React Native to make games, our design decisions were very restricted
- Our end-users were young kids who haven't developed technological prowess
- Student in their early ages develop core skills quickly, forcing us to have different product versions for at least every 2 grade levels
- Even in the same grade, student learn in different speed, so we had to make our products adapative to their level and pace
- We had to satisfy variety customers, not only to make it fun for kids, but also need to demonstrate the educational value to teachers and parents
- In order to sell our products in certain states, we were required by law to make our product accessible and meet WCAG 2.0 AA standards
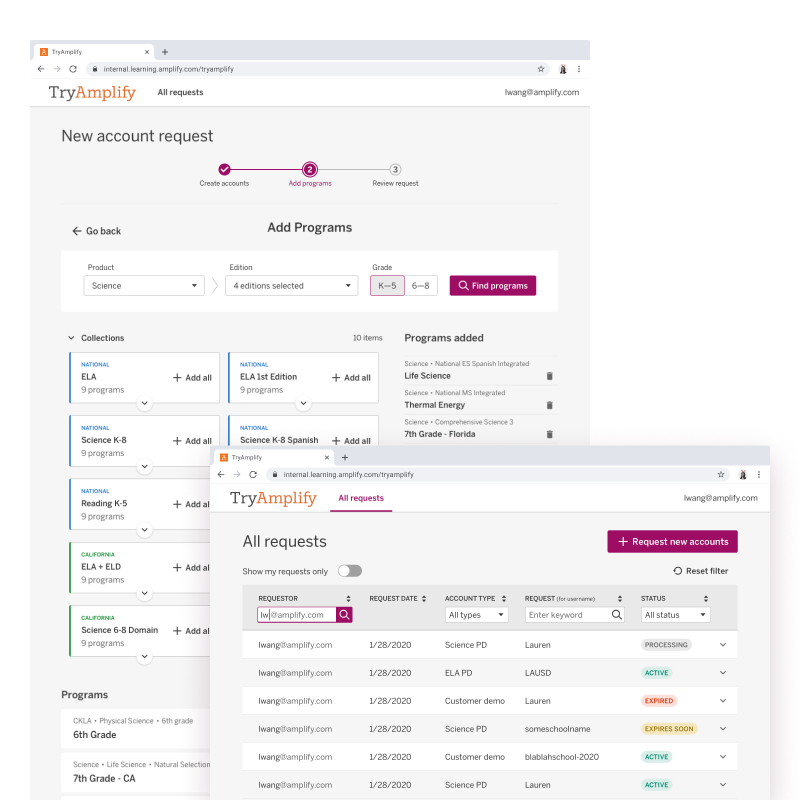
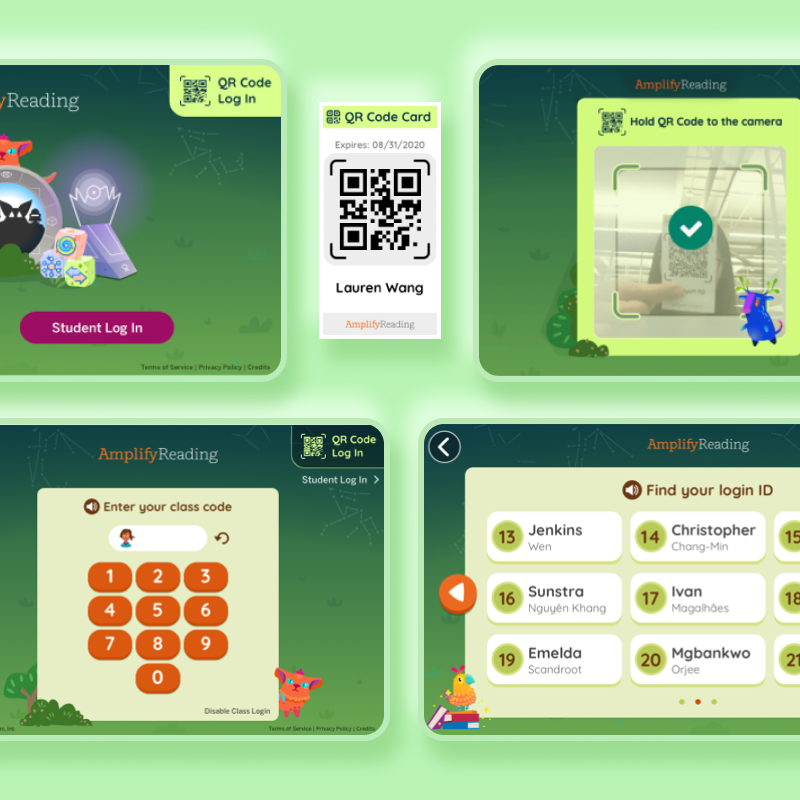
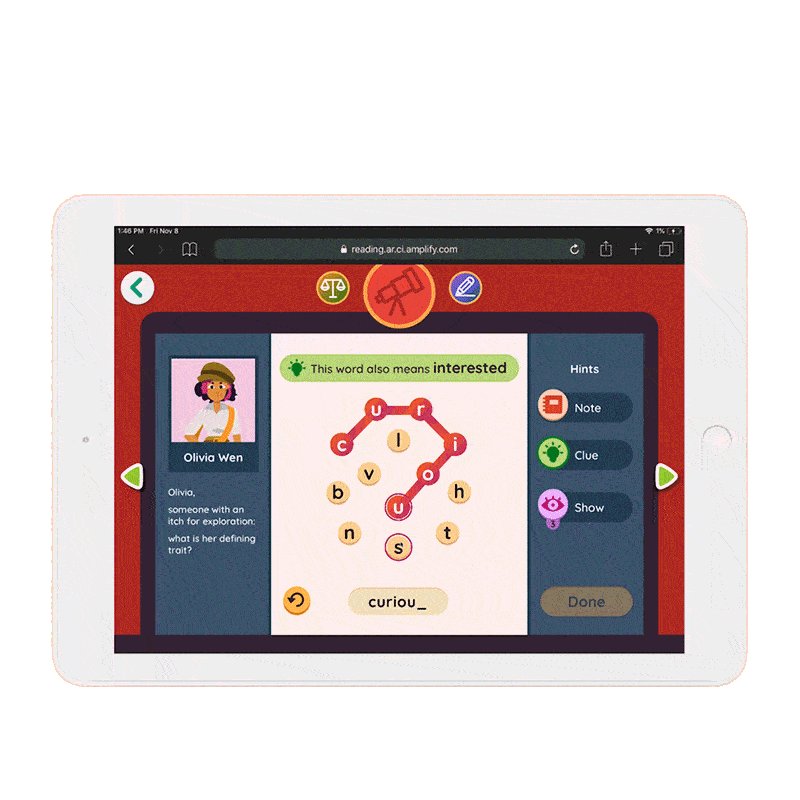
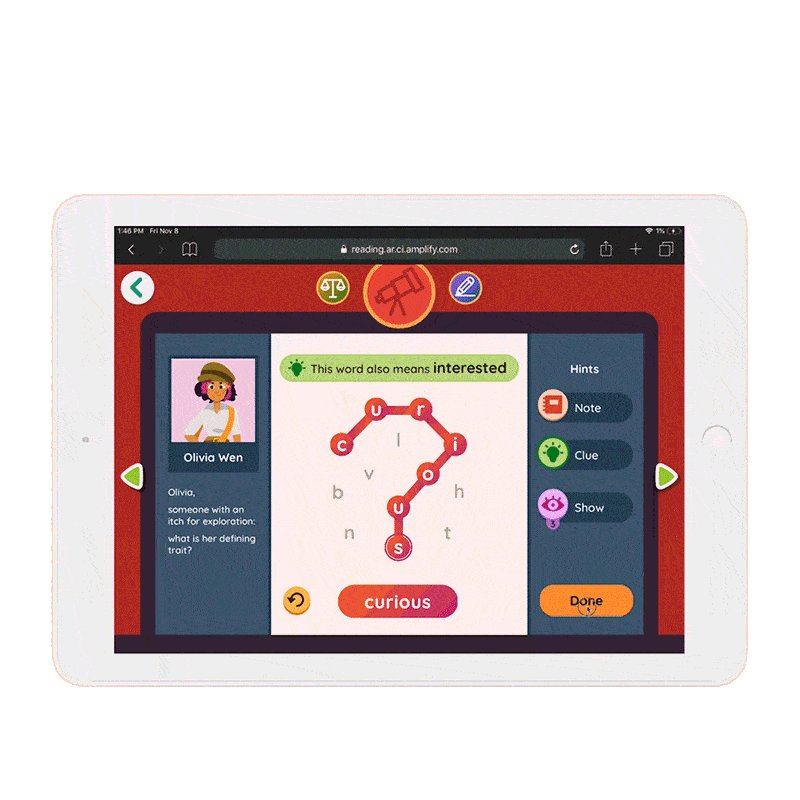
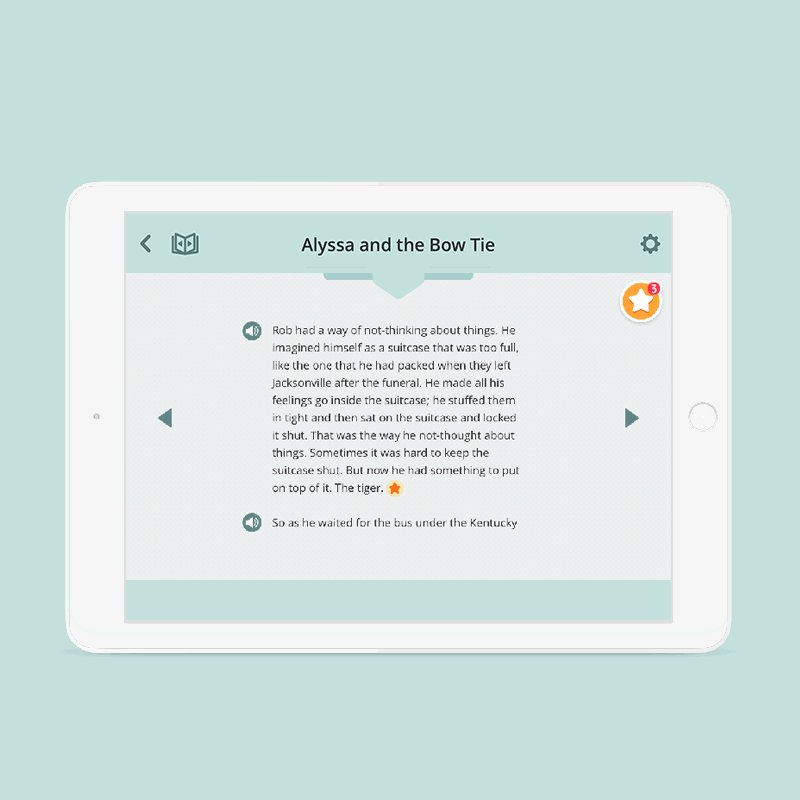
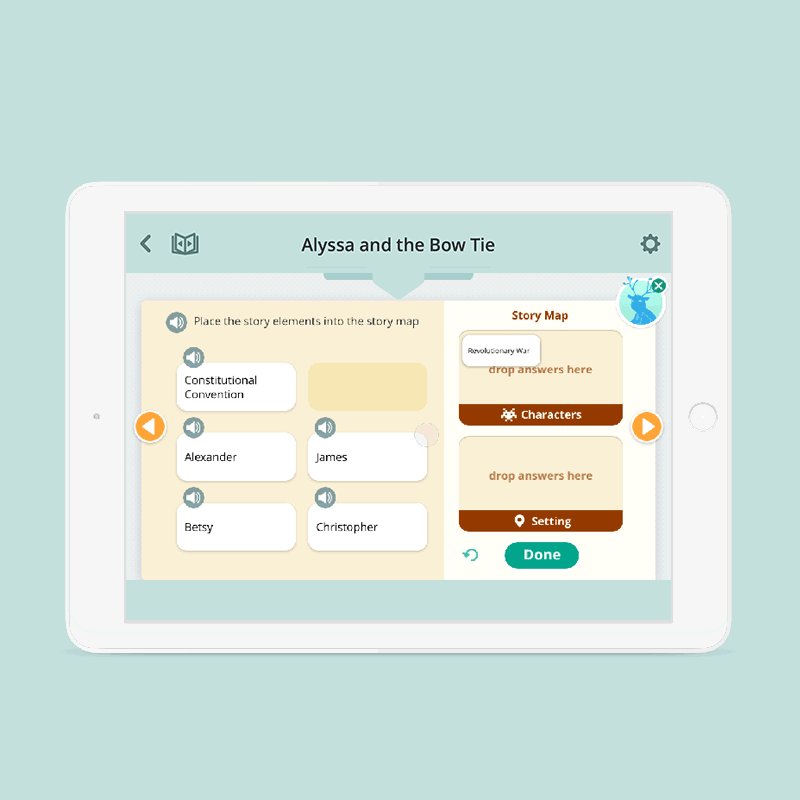
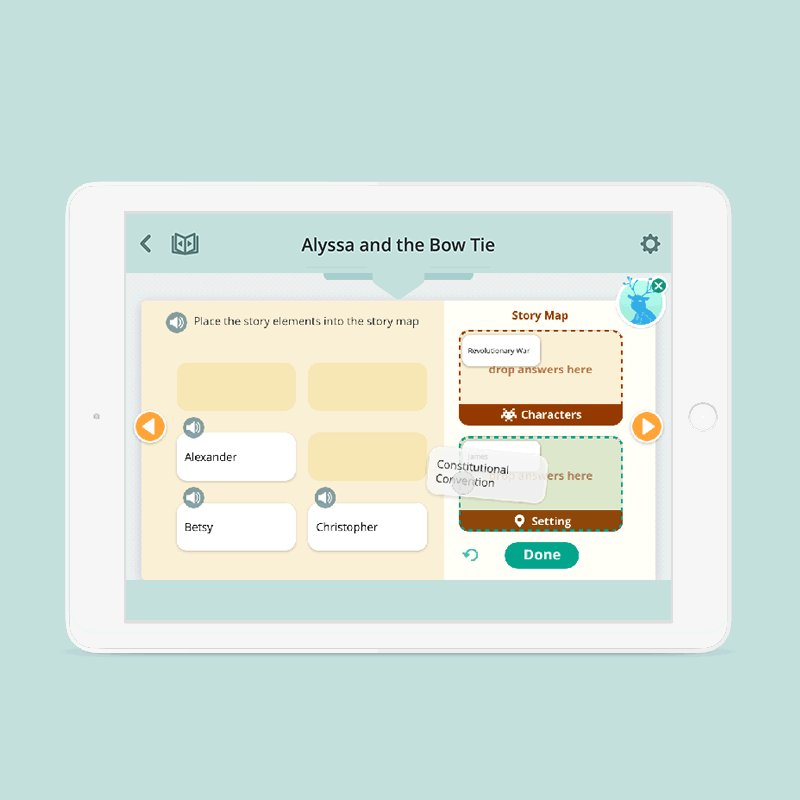
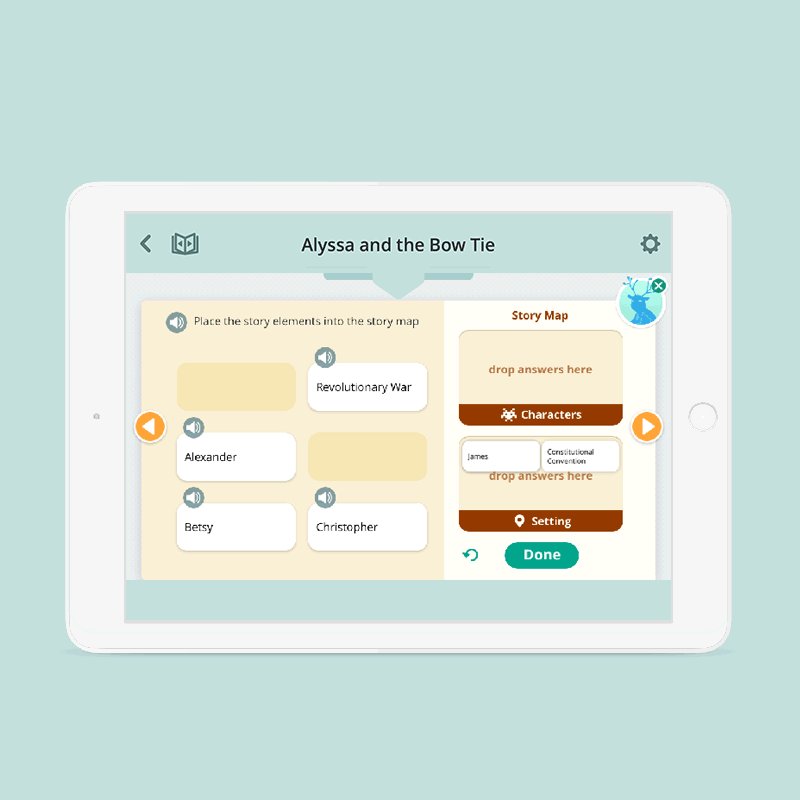
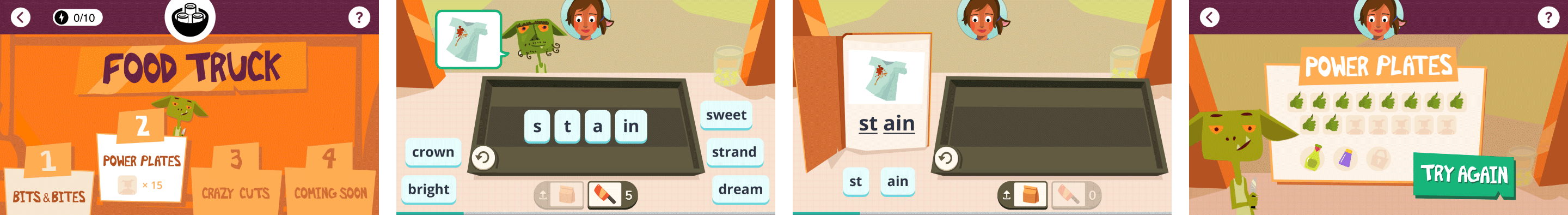
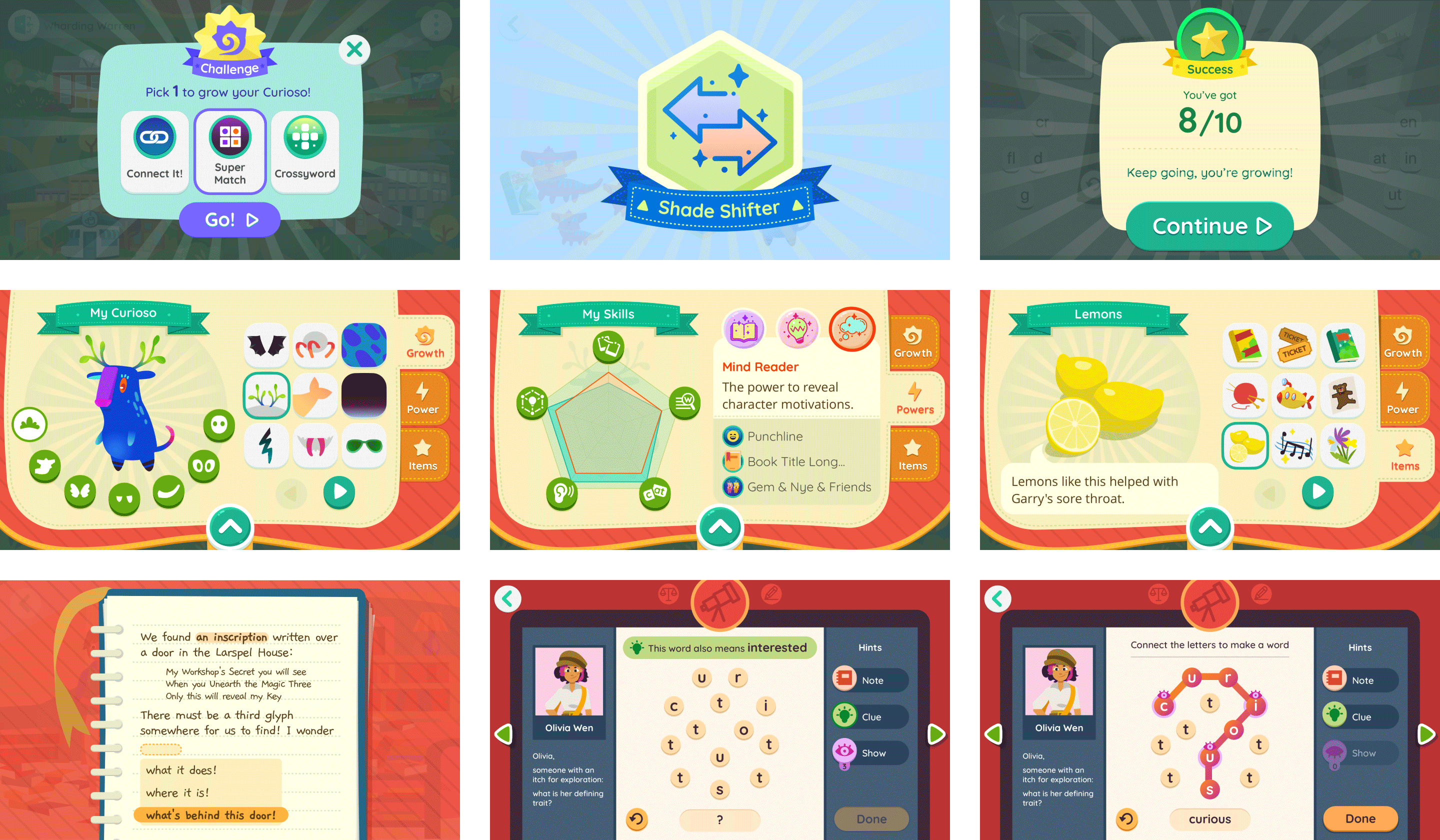
Some screens and process documents I worked on
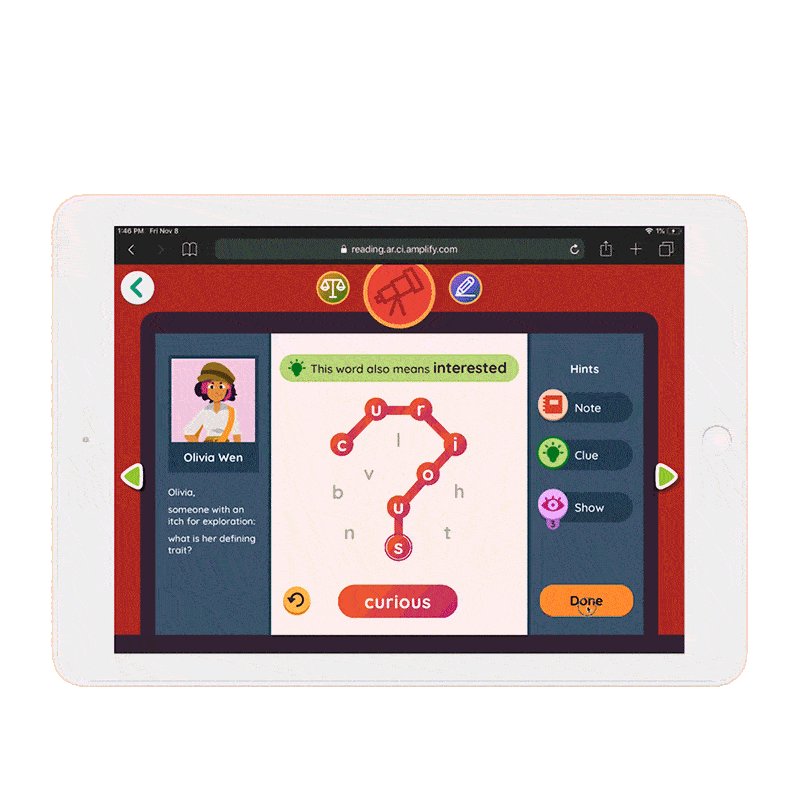
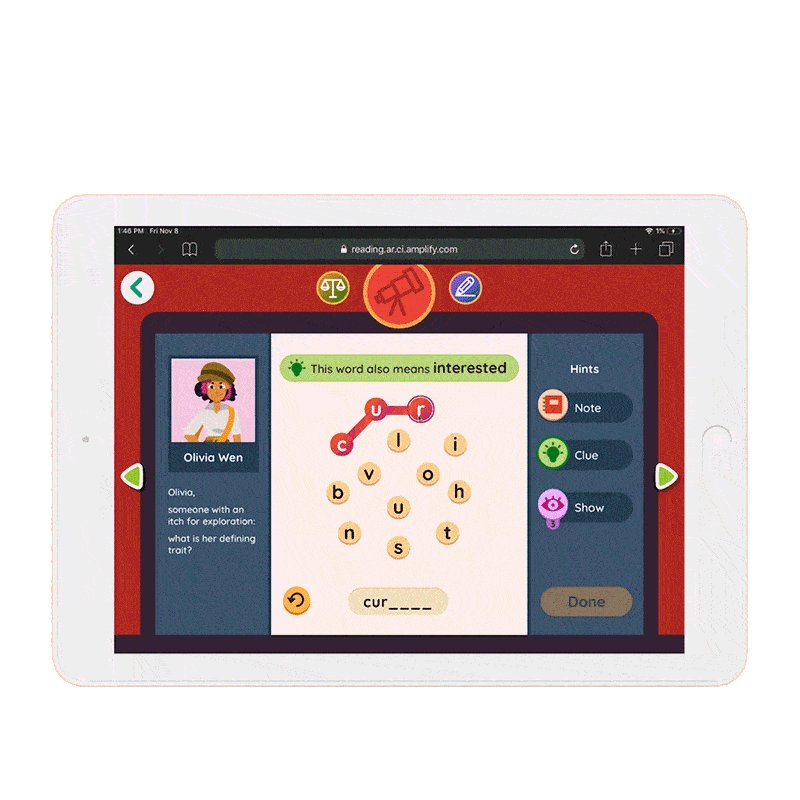
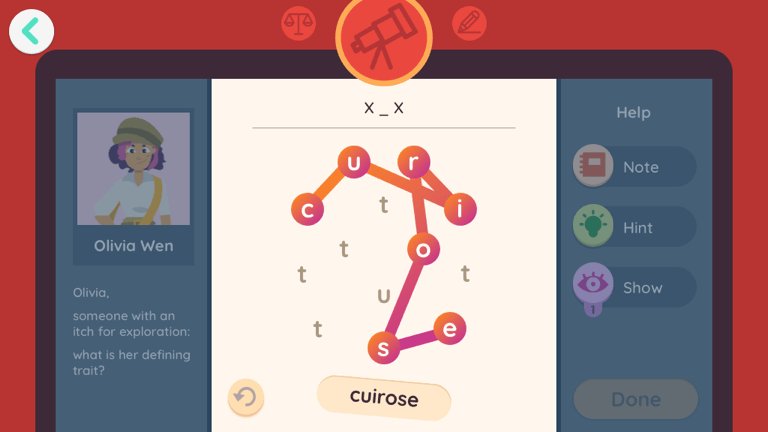
Mini games (2017)

See the Pen alyx keyhole by Lauren Wang (@laurenvast) on CodePen.

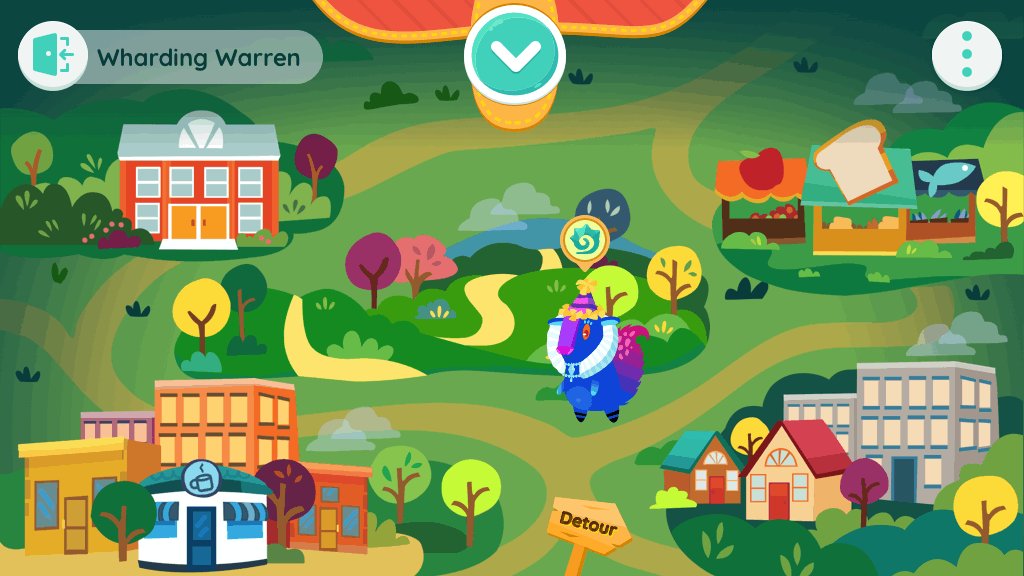
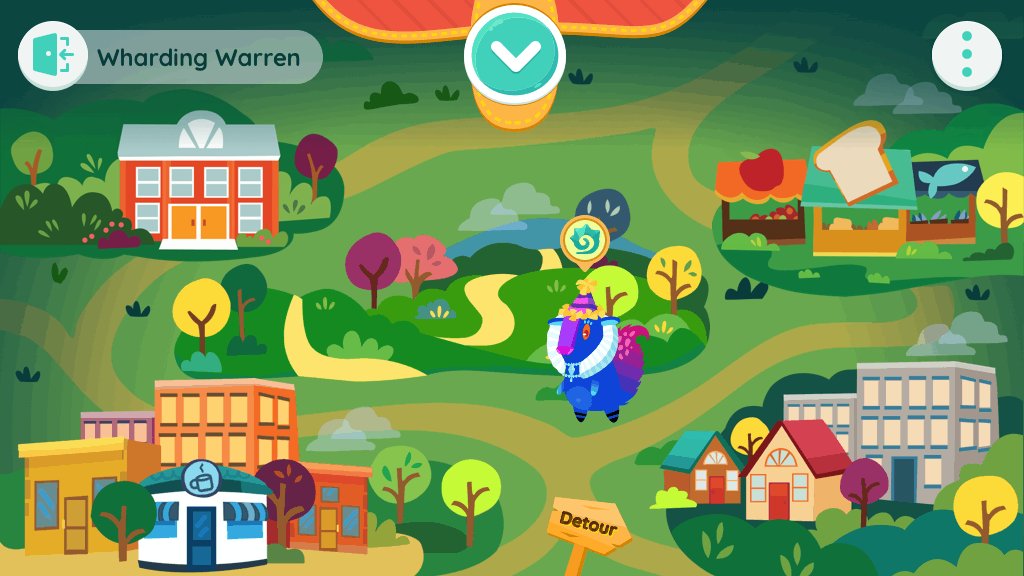
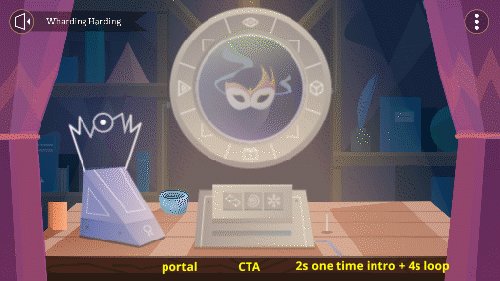
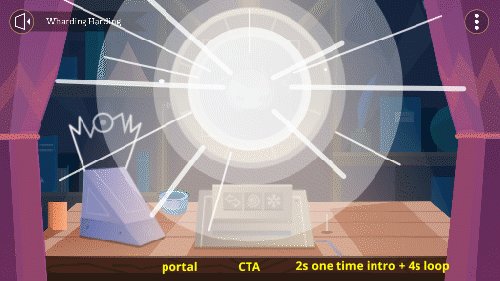
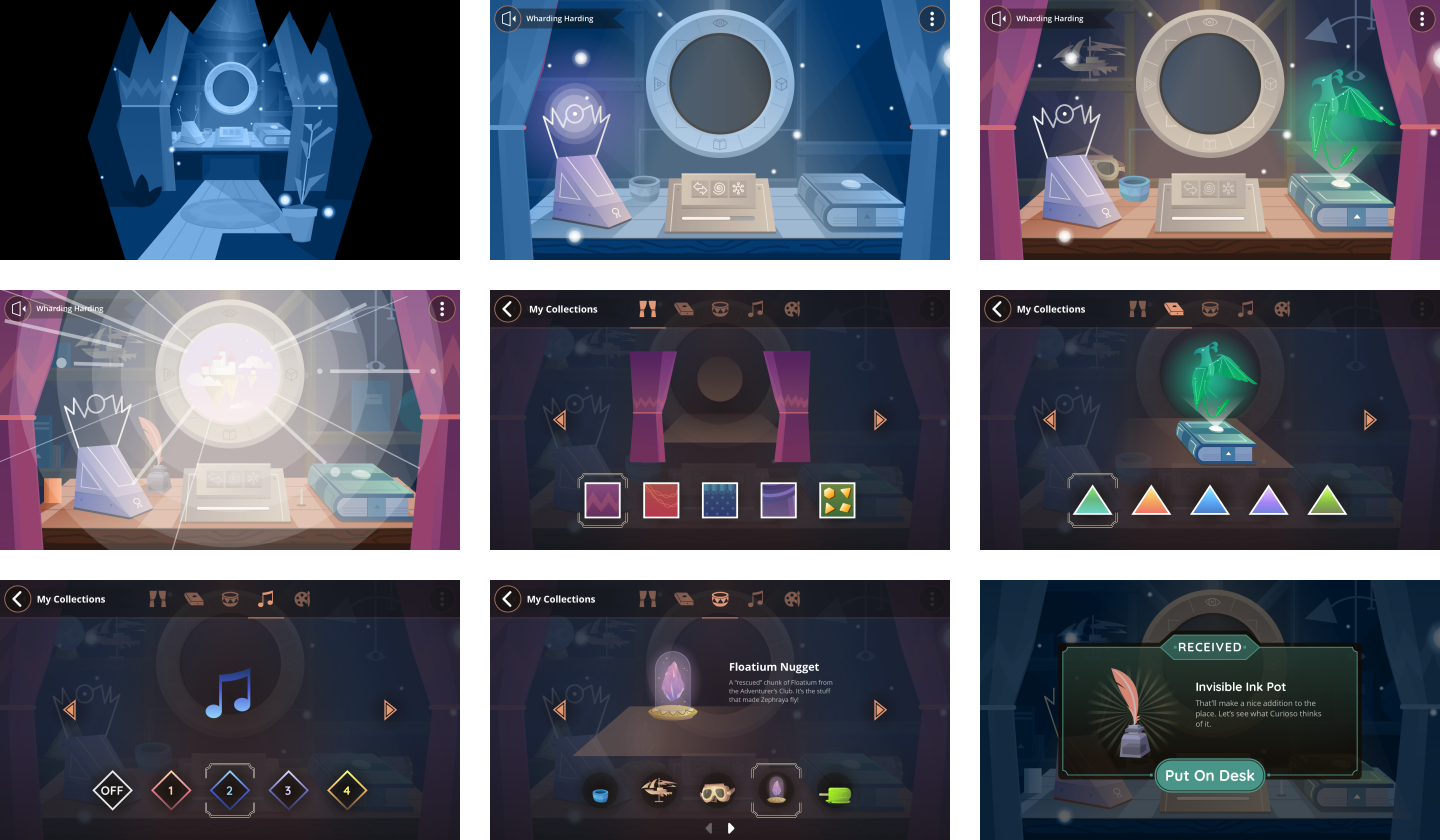
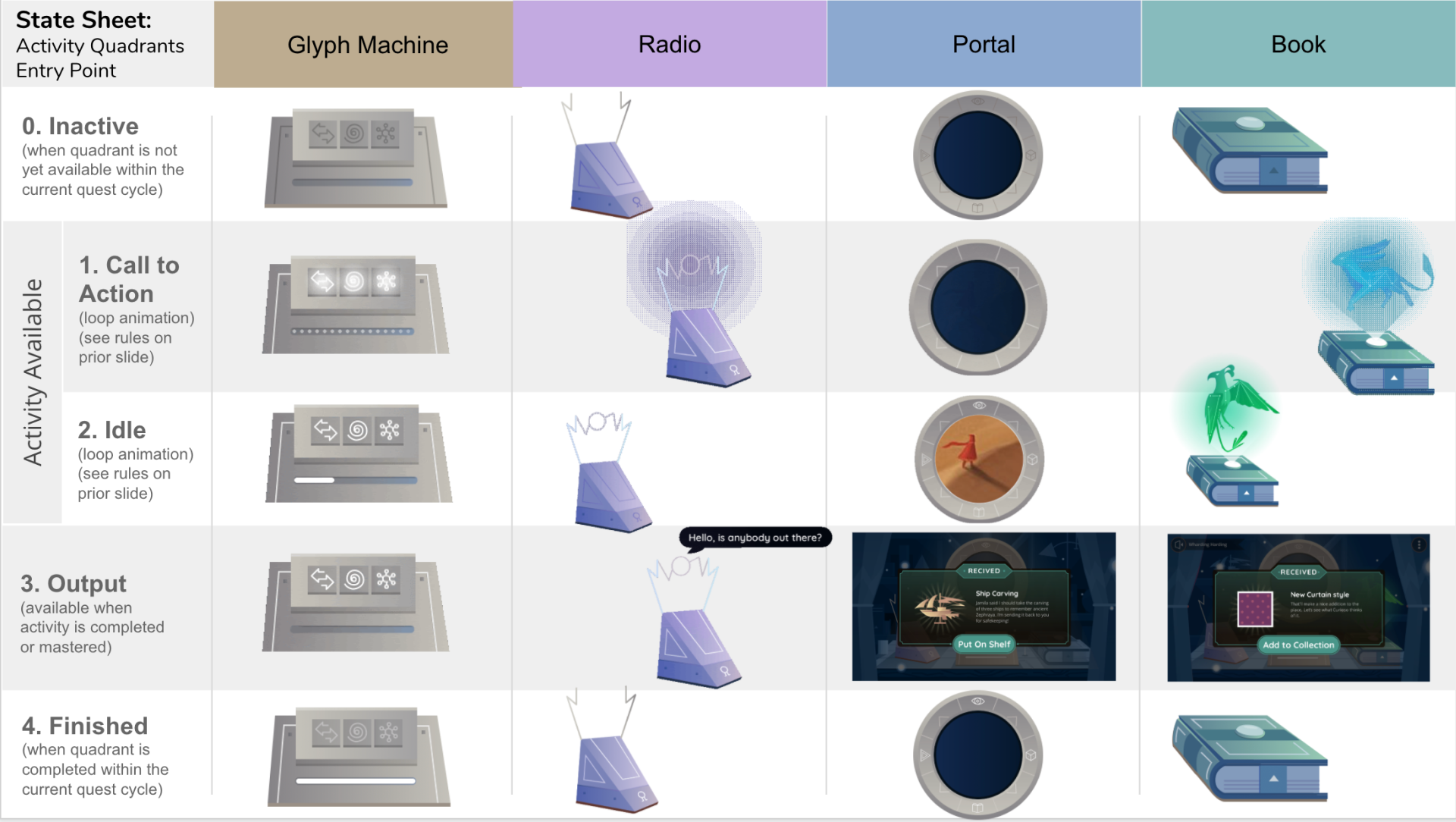
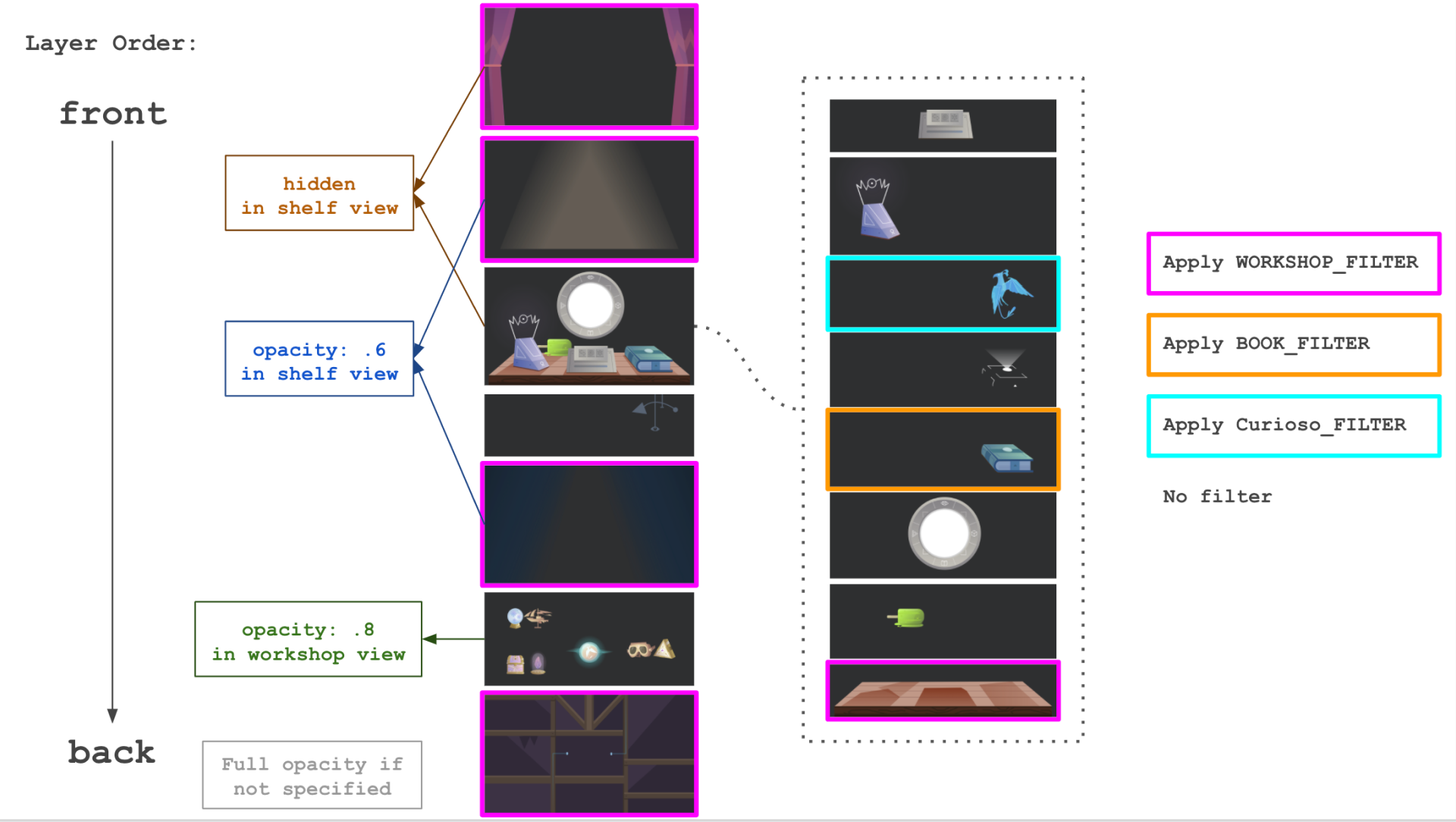
Overarching gameworld - grade K-2 edition (2018)





See the Pen notebook by Lauren Wang (@laurenvast) on CodePen.
See the Pen growth chart by Lauren Wang (@laurenvast) on CodePen.
Overarching gameworld - grade 3-5 edition (2019)




See the Pen glowy by Lauren Wang (@laurenvast) on CodePen.
Summary
It was huge amont of work in short amont of time(2 years) with exciting challenges and great teammates. I learned a lot, I went...
- from surprised by how kindergartener interact with the mouse to understanding what they want to see in the digital world;
- from learning Game Design principle to being able to balence between fun and pedagogy;
- from researching how bodymovin work fundementally to establishing a (relatively) smooth dynamic web animation pipeline to produce around 50 quests;
- from understanding visual and interaction accessibility standard to knowing when and why it's okay not following it at some places in your product;
- ...
There's so much more I could say about this big project! If you're interested to know more, feel free to ask.