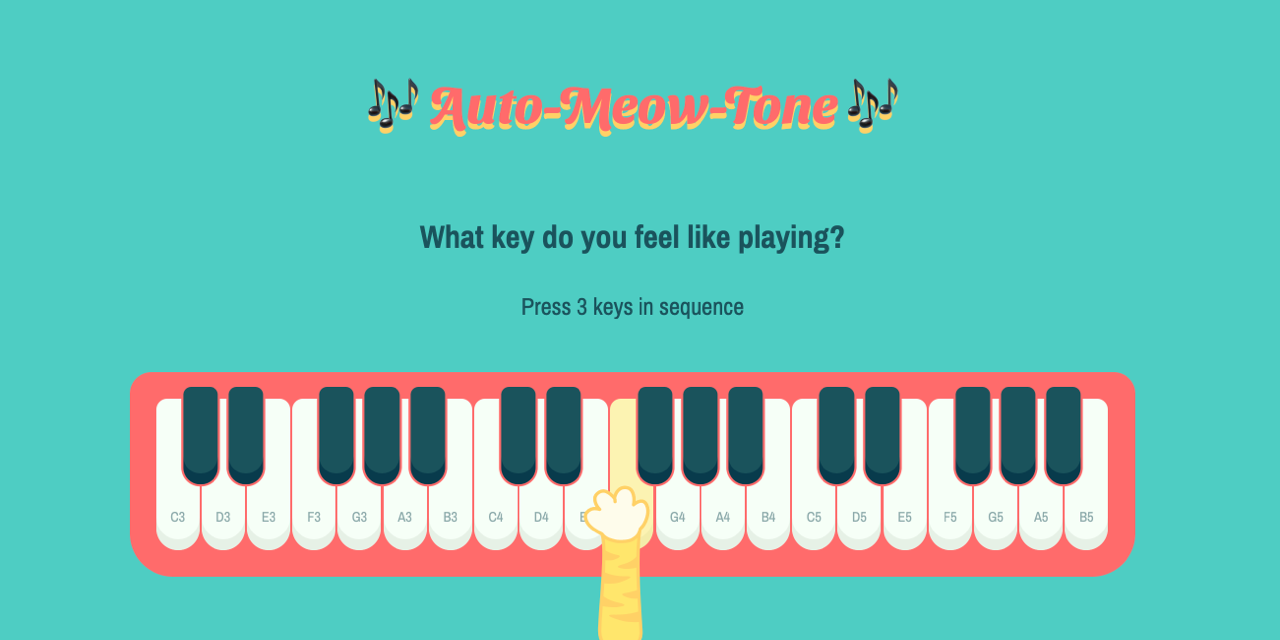
🎶 Auto-Meow-Tone 🎶
Creative direction Technical strategy UI design Front-end development

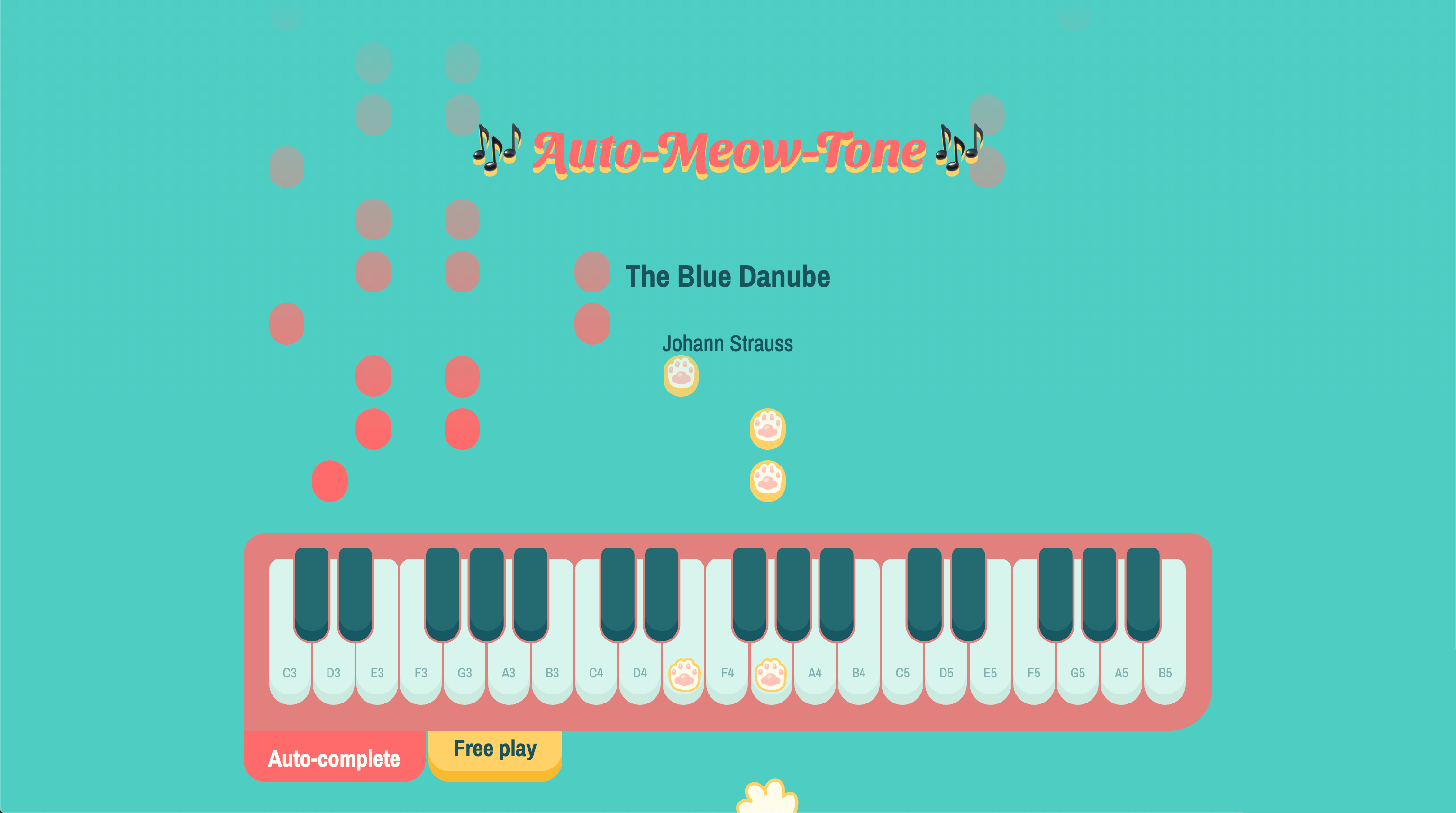
Auto-Meow-Tone is a web app that uses cat meows to connect the user with a whole world of great music.
Video Walk-through
The user enters three notes, and the app then autocompletes the melody, drawing from the many classic compositions and songs in the archive.
Some kinds of music can be intimidating for kids, or for anyone not already familiar with the genre. With its easy-to-use keyboard, friendly interface and, of course, a lot of meows, Auto-Meow-Tone puts great music within reach.

Because it was done in a short amount of time, we didn't get to build a rich music library. If you have trouble geting a working combination, here are some examples:
- E4 G4 G4
- C5 G4 E4
- E5 D#5 E5
- E4 F#4 G4
- C#4 C#5 G#4
Technology
This app was made with the Tone.js library.
My Role
I partnered with an engineer worded in 3 days. I proposed the original idea, provided technical approaches for music processing, designed the look and feel of the site, and build the front-end interactions while my engineer parterner mainly worked on the algorithm and intergration with tone.js.
Prototype
Demonstrating the free-play mode.
See the Pen cat keyboard by Lauren Wang (@laurenvast) on CodePen.
Design & creaative front-end: Lauren Wang
Engineering: Michael Newton
Made for Amplify Hackathon 2020