Animated avatar system
System architecting UI design Animation Code-based prototyping
This is a part of Amplify Reading K-3 edition, a game for kids to improve their early reading skills. The magical beast, Curioso, comes in 3 differernt types, and kid choose one to be their companion throughout their learning journey. In the overall gameworld, we let kids customize their Curioso with the equipment they earned in the game.
Background
This is a part of Amplify Reading K-3 edition, a game for kids to improve their early reading skills. The magical beast, Curioso, comes in 3 differernt types, and kid choose one to be their companion throughout their learning journey. In the overall gameworld, we let kids customize their Curioso with the equipment they earned in the game.
This customized Curioso also appears in different quest locations, and animates based on the narrative.

My role
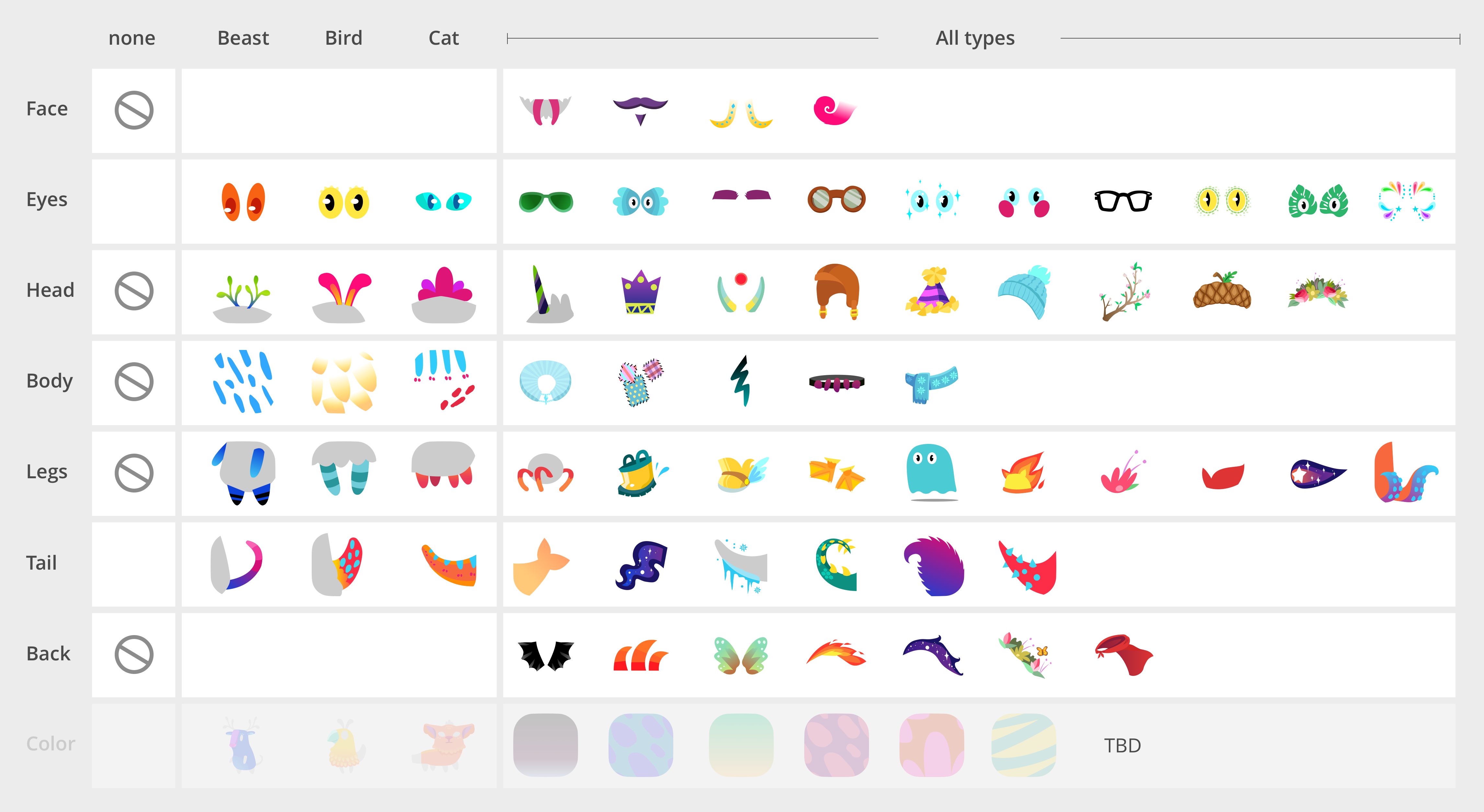
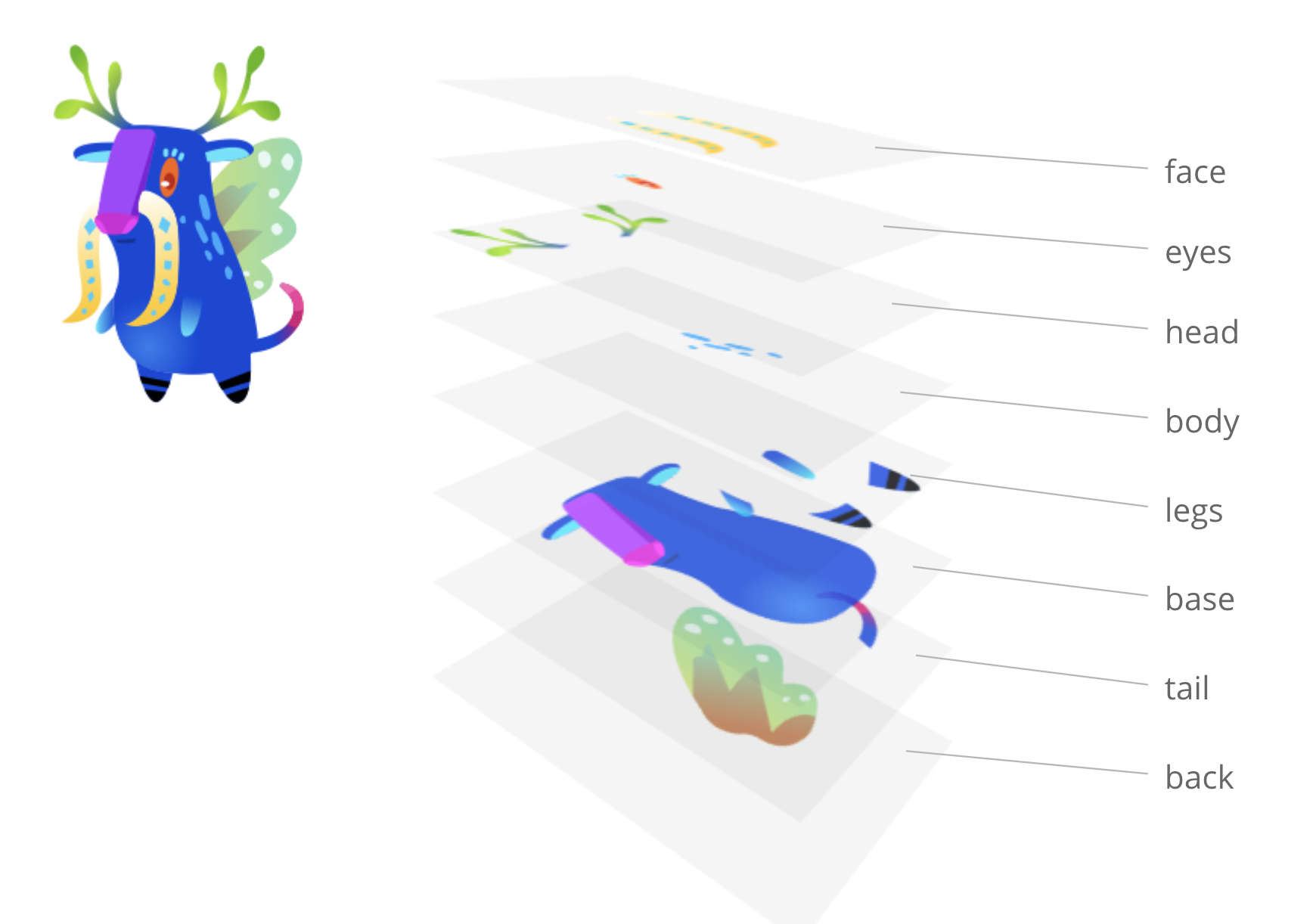
I developed the categories of the customizations and rules for layering, collaborated with illustrators to make sure the delivered SVG assets followed the spec I set, came up with dynamic color strategy, and created the state animations.
Tech involved
After Effects/Bodymovin, HTML, CSS, JavaScript/lottie
Defining rules

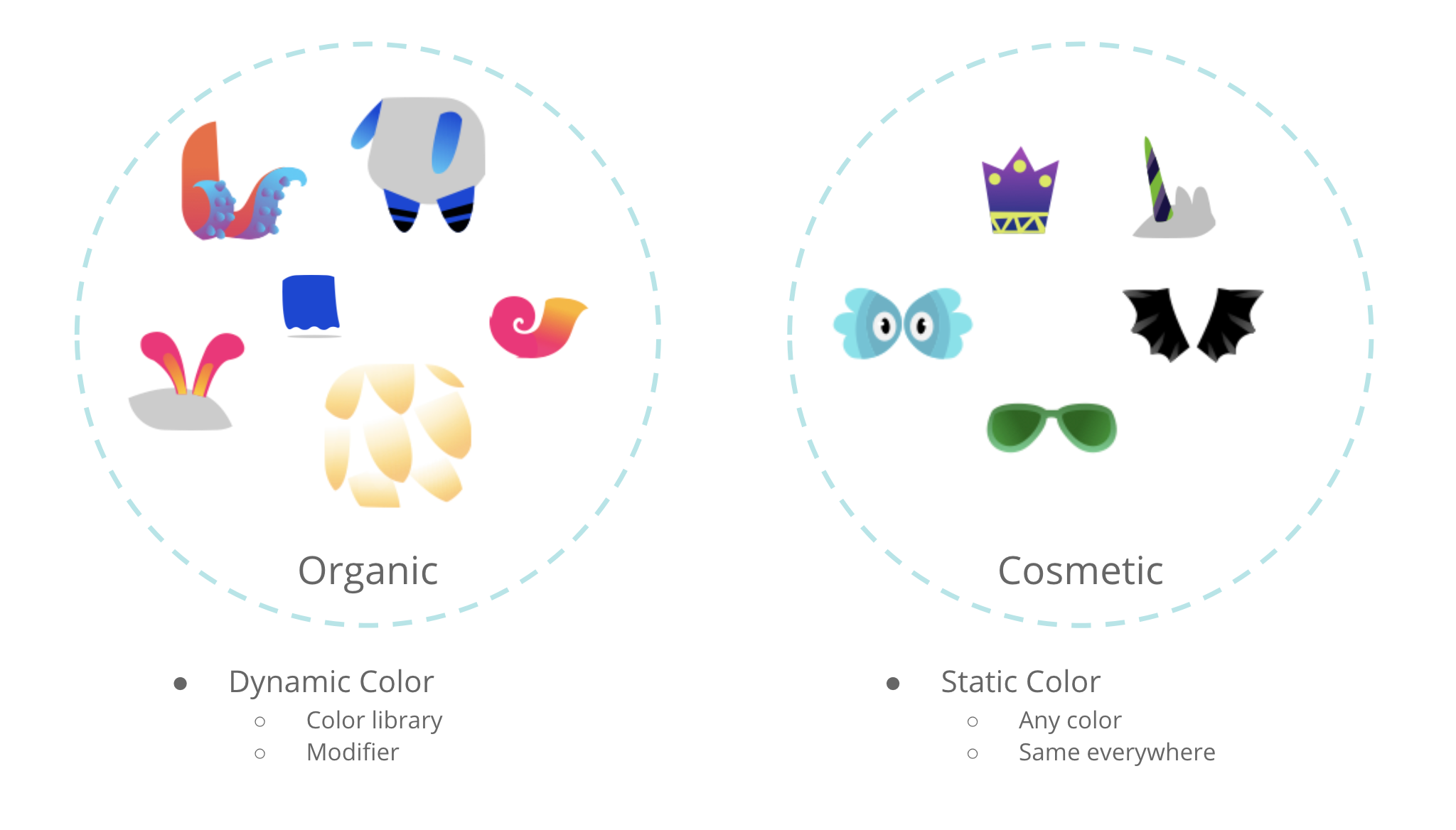
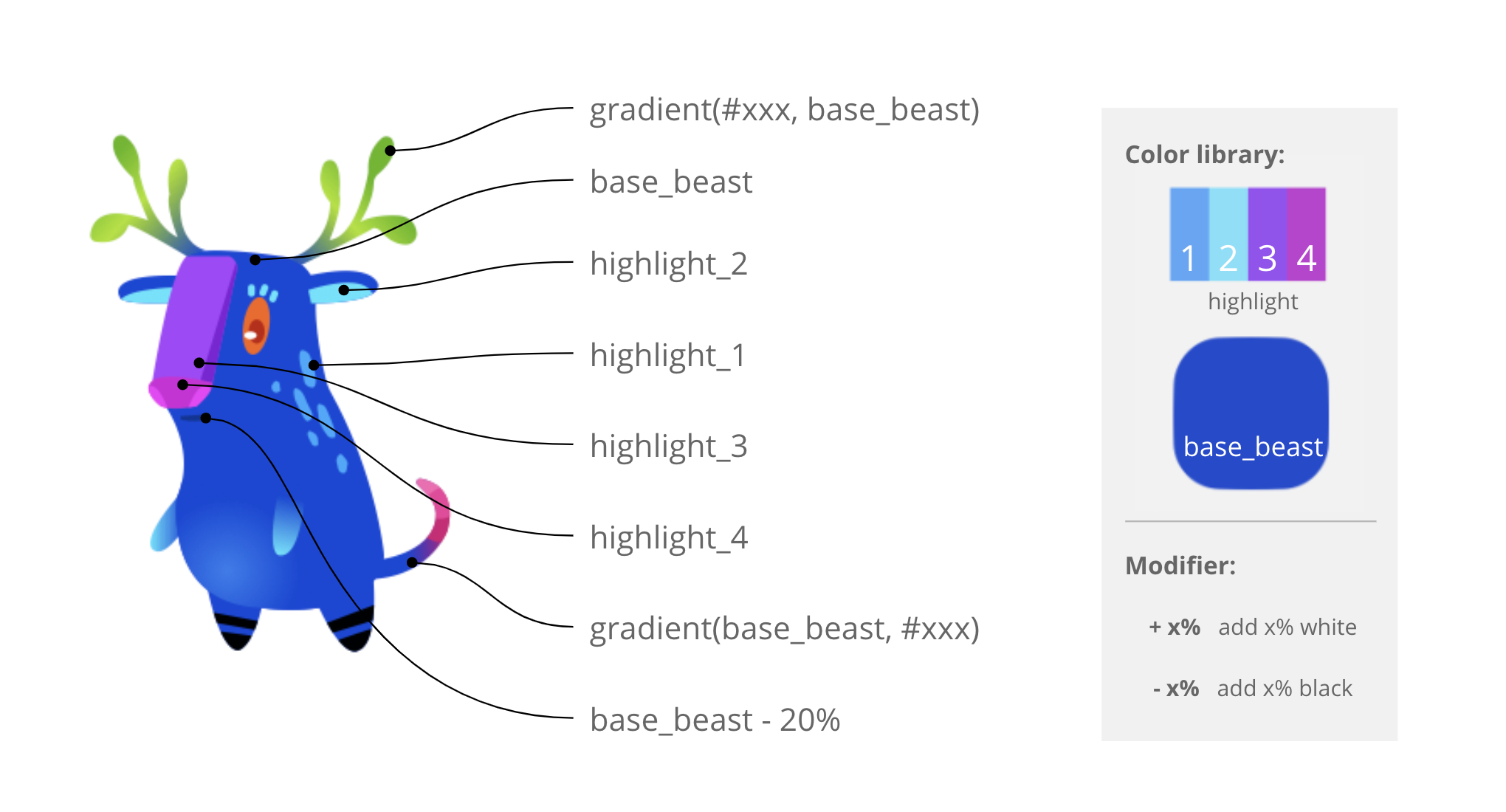
 They can change the color of the character too, and some customization’s color will be dynamically changed based on the character's color.
They can change the color of the character too, and some customization’s color will be dynamically changed based on the character's color.


Since no one in the team is aware of lottie's interactive animation capabilities, as the person who's experienced in both After Effects and front-end coding, I initiated the research and experimentation on lottie's layer control and segment playback. It was a huge success and the method and workflow I developed became the standard in the rest of the game development in the project.
Prototype
I created this prototype to demonstrate the combination of different parts of the customization. Try picking an animal type, then click HAPPY.
See the Pen curioso aug + emote by Lauren Wang (@laurenvast) on CodePen.